文章を読みやすく整理するために、基本的で大切な要素のひとつが「見出し」です。見出しがあることで、内容のまとまりや話の流れがひと目で伝わり、読む人にとってわかりやすい構成になります。
また、文章量が多い場合でも、見出しがきちんと整理されていれば、必要な情報だけを効率よく拾い読みすることも可能です。
今回は、WordPressのブロックエディタを使った「見出し」の使い分け、設定方法について解説していきます。
見出しとは
見出しとは、文章の要点を簡潔に伝えるためのタイトルです。記事の内容をいくつかの大きなまとまりに分け、それぞれに「見出し」をつけることで、情報の区切りがはっきりします。
さらに、大きなまとまりの中を細かく分ける場合には、「中見出し」や「小見出し」を使って階層的に構成することができます。こうした見出しの使い分けにより、読み手にとって内容の流れがわかりやすくなり、全体の構造もすっきり整理されます。
また、検索エンジンに正しくページの構造を理解してもらうためにも、見出しは欠かせません。
Googleなどの検索エンジンは見出しを手がかりに、どの情報が重要で、どのような話題が扱われているのかを判断します。


見出しの大きさ
見出しには、H1からH6までの6段階の大きさがあります。数字が小さいほど、見出しの重要度や階層は上位になります。
この中で、最も重要度が高い「H1」は通常、記事のタイトルとして設定され、使用するのは1回のみです。
見出しの大きさは
H1 > H2 > H3 > H4 > H5 > H6
の順番です。
本文中の見出しは、以下のように使い分けるのが一般的です。
- 大見出し:H2
記事全体をいくつかの大きなテーマに分け、それぞれの章立てとして使用します - 中見出し:H3
大見出しの中の内容をさらに分類し、具体的な話題ごとに分けたいときに使用します - 小見出し:H4
中見出しの中でも細かく区切る必要がある場合に使います。説明文や補足情報を整理するときに便利です
H5、H6は基本的には使用頻度は少なく、構造が複雑な文書(技術資料・報告書など)で使用されることが多いです。通常の記事では、H4までの使用で十分です。
見出しの使い方
見出しは、大きさの順番を守って使うことが大切です。大きい見出しから順番に、小さい見出しへと段階的に使うようにしましょう。
また、「目立たせたい」「文字を少し小さくしたい」といった装飾目的で、見出しを選ぶのも本来の使い方とは異なります。見出しは話題や項目の区切りを示すものであり、見た目のために選ぶものではありません。
例えば、
H2 → H4 のようにいきなり飛ばすのは避け、
H2 → H3 → H4 と、段階的に使うのが正しい使い方です。
見出しを使うメリット
文章に見出しをつけるだけで、情報の伝わり方は大きく変わります。見出しは読み手にとっても書き手にとっても役立つ存在です。
- 内容が整理されて読みやすくなる
必要な情報をすぐに見つけられ全体の内容も把握しやすくなります。 - SEO(検索エンジン最適化)に効果的
見出しは検索エンジンにも内容の区切りや重要度を伝える役割を果たします。適切なキーワードを含めた見出しは、検索結果での評価を高めます。 - 訪問者の離脱を防ぎ、滞在時間が伸びる
見出しで内容が整理されていると、訪問者は興味のある部分だけでも読み進めやすくなり、途中で読むのをやめてしまうことが少なくなります。 - 編集や更新がしやすくなる
見出しをつけておけば、どの部分に何が書かれているかすぐに分かるため、文章の一部を修正・追加する際もスムーズに対応できます。
見出しブロックの使い方
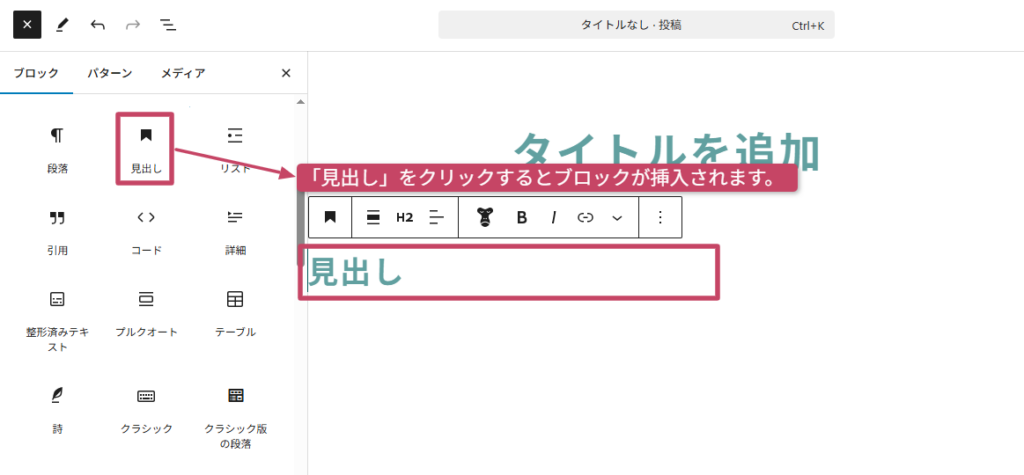
1. ブロックを追加
- 画面左上または入力エリア右の「+(ブロック追加)」クリックし、「見出し」を選択します。
- 一覧から「見出し」を選択すると見出しブロックが挿入されます。


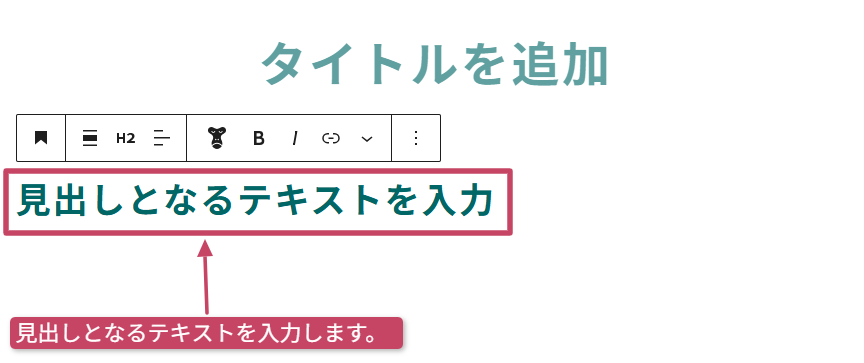
2. 見出しテキストを入力
- 見出しとなるテキストを入力します。

3. 見出しレベルの変更
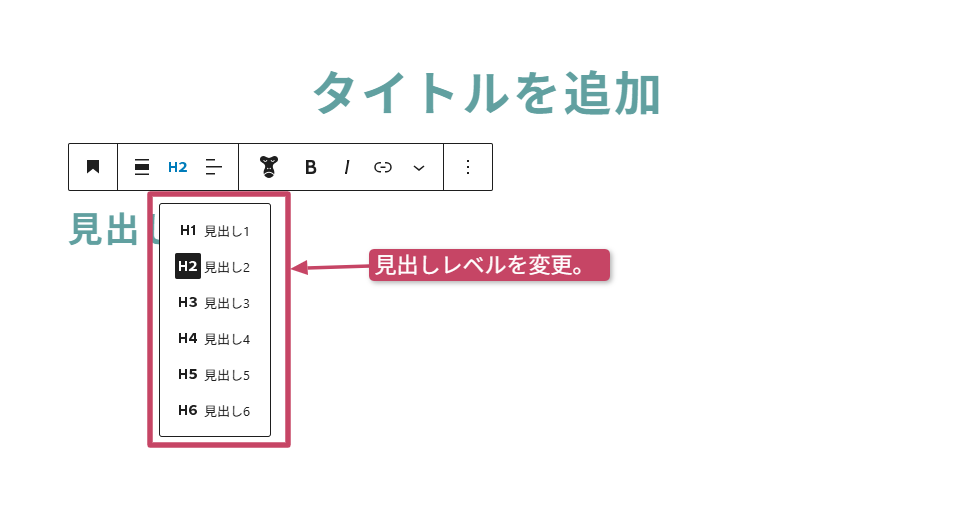
見出しはツールバーから見出しレベルを変更することができます。
- ツールバーの「H2」をクリックします。
- 見出しレベルが表示されるので目的に合った見出しを選択します。


見出しをチェックする
見出しが正しく使われているかを確認するには、ツールの活用が便利です。
WordPressの標準機能であるアウトライン機能と、ブラウザ(Google Chrome、Microsoft Edgeなど)の拡張機能「HeadingsMap」を使った見出しチェックの方法をご紹介します。
記事作成や編集の際にぜひ役立ててください。
WordPressのアウトライン機能
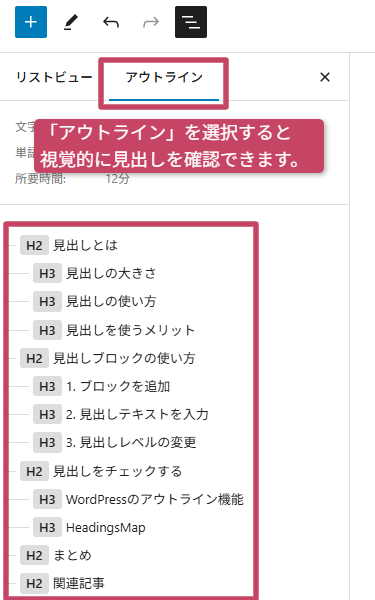
WordPressのブロックエディタには、見出し構造を一覧で確認できる「アウトライン機能」が備わっています。
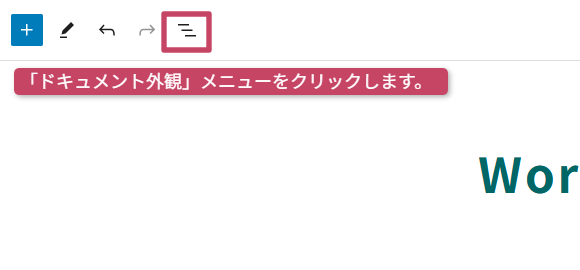
画面左上の「ドキュメント外観」アイコンをクリックすると、記事内の見出しが階層ごとに表示され、見出しの抜けや順序の乱れを簡単にチェックできます。


HeadingsMap
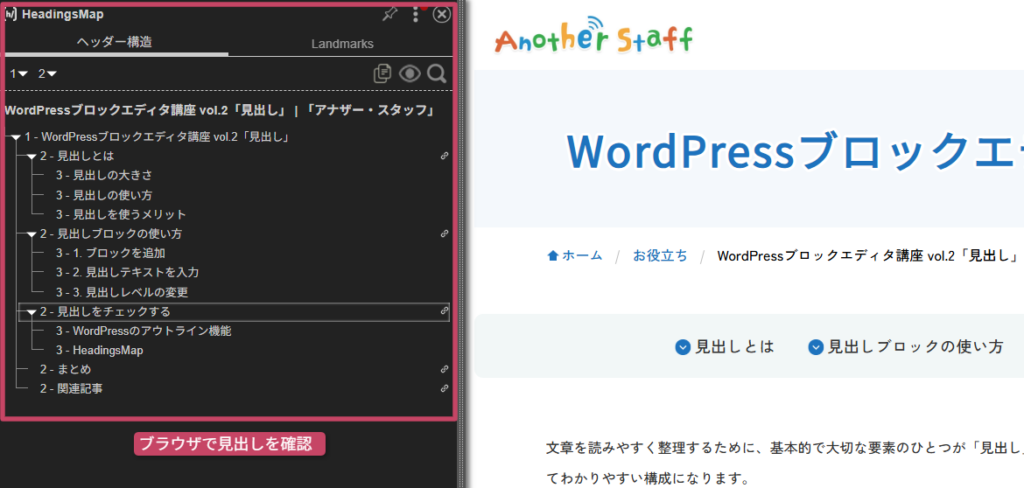
「HeadingsMap」はブラウザの拡張機能で、ページ内の見出し構造を表示できます。
インストール後、任意のページで拡張機能を起動すると、h1からh6までの見出しがツリー形式で確認できます。

まとめ
見出しは、ただ文章を区切るためのものではなく、読む人の理解を助け、記事全体の構造を伝える大切な役割を担っています。
WordPressのブロックエディタでは、見出しの追加やレベルの設定も簡単に行えるため、どのように配置するかを意識するだけで、印象は大きく変わります。
これから記事を作成する際は、内容の充実だけでなく「構成の見せ方」にも意識を向けることで、より伝わりやすく、魅力的なページづくりができます。ぜひその点も意識して取り組んでみてください。


